Whether you want to make sure your own blog can be found in the search engines or you want to be a popular guest blogger, avoiding these most common mistakes is important:
1) NEVER Publish Your Guest Post Unless Specifically Requested to Do So
WordPress has a serious deficiency in that contributor status is insufficient for providing guest posts because you will not be able to upload images. Author access, though, is a dangerous option because unless the blog installs and properly configures several plugins to prevent it, guest authors have the ability to publish their guest posts.
Guest Authors should NEVER publish their posts on someone else’s blog unless specifically asked because they need to be formatted, SEOed and edited according to the standards of each blog.
WHEN your post gets published can greatly affect how much exposure it gets. This should be discussed with the blog owner IN ADVANCE. Some blogs are syndicated and fed to increase traffic.
While you may believe your writing does not need editing and you are an SEO expert, most bloggers are making serious errors such as using more than one 2-3 word phrase in the SEO keywords field, using underlines, improperly using header tags, and making common grammar and spelling mistakes. Read the rest of this post to greatly improve your blogging skills.
As a guest writer, it is not your place to publish. If you have been granted the privilege of author access, unless you and the blog owner have discussed otherwise you should SAVE YOUR POST AS A DRAFT.
2) Do Not Use Word Processor Formatting Functions
If you write your posts in a word processor or text editor, DO NOT USE FORMATTING. Even if you use the ‘Paste as Plain Text’ or ‘Paste from Word’ functions in WordPress they may not remove all of it. Switch to html or text (WordPress recently changed what the tab says) and verify that your posts are not full of extraneous formatting such as text size, font, or color. When sending posts to someone else, save them as .txt or .html.
3) NEVER, EVER use the underline function in Word
Or any word processing or text editing program because it can break your RSS feed. In blogs that have fans who autofeed their content (which I highly recommend), this can cause your posts to stop feeding. Your subscribers will also stop receiving your posts.
It could be days or even weeks before you notice – and all that time your posts won’t be going out. To diagnose this issue, the problem will usually be in the last post fed.
4) Use Headers Properly
While bold and text size LOOK like a header, headers do more than just format how text looks. Use headers properly so that search engines know what words are most important in what you write and send you more traffic.
You should only have ONE header one and in a WordPress blog running a professional theme like Thesis the title of your post is your default header one so you should never use a header one in the post itself.
Some believe it is best to only have ONE header two. Just in case they’re right, that is what I do. I use ONE header two in a post for the heading that is most important on the page which will also be the keyword phrase I am targeting. (More on that shortly.)
Most headings should be header three and you can use as many of these as needed.
Headings will usually automatically be bold. This is controlled by CSS in the blog as are what font, color, and size each header is. On my own blogs, I have the CSS altered to make my headings rust colored and I have <h3> changed to bold so all my headings look similar.
If you are not a programmer I recommend you have someone who is customize your CSS.
If you try to do it yourself and you make a tiny error you can take your blog down.
The reason I make my headings rust colored is so it is easy to find what you are looking for within a long post like this one and so that I can use sub-headings that are black. This allows the reader to know whether that heading is related to the major heading (as the How to Choose Headings sub-heading just below is) or is a new topic.
How to Choose Headings:
- If you use WordPress visual editor, choose the header by clicking on the dropdown (under the B and I for bold and italic). The headings in this post are Heading 3.
- If you write your posts in html, use <h2> <h3> <h4> etc.
- If you use blogger or any other platform and have tips for us on how that platform uses headings, leave them in the comments and I will add them here.
Whether you use all caps or mixed case (upper and lower case) when you type your headings is a matter of preference. Sometimes I use mixed case as I have in this post and sometimes I use all caps, but whichever you choose to use, BE CONSISTENT throughout each post.
5) Images: Do’s and Don’ts
Images can really make a post, but if you are going to use images you have to know the difference between physical size and resolution size.
This can all get very complicated, so here is the simple version:
- You SHOULD NOT use high res images in blog posts or on Web pages.
- Your images should be 72 dpi
- The largest image in your post should usually be no larger than 160 kb – and if you can maintain visual quality, under 100kb or even under 60kb is even better.
- Smaller images should be 60kb or less whenever possible.
- When you upload your image DO take the time to fill in ALL the fields! (More on that below.)
- Check the image before you use it and remove excessive white space or choose a different image.
Whether you use a large centered image or a smaller image and wrap the text around it is a matter of personal preference. In the DIRJournal blogs, the owner prefers a large centered image (like the one in this post) while in GrowMap I more often use a smaller image and wrap the text around it.
How to Tell What Size an Image Is:
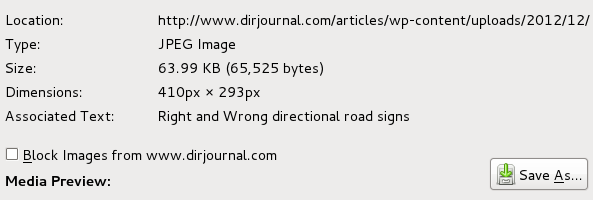
You need to look at the image properties on the Web page where you see the image or in the graphics program you are using. The easiest way is in FireFox. Right click and select View Image Info and you will see a pop-up that contains the information you need. The image below is an example:

The image I right clicked on is 63.99kb (just under 64kb) and the physical size is 410 pixels by 293 pixels. The image is a .jpg. The Associated Text is what I typed into the Title field.
If you right click on the image above, you will find out it is 20.2 KB (20,689 bytes), 593px × 200px, and is a .png image. You should always check the image size BEFORE you decide to use it, because unless you have graphics skills you want to simply avoid any with resolutions higher than you should be using. (Over about 200kb at the very most.)
Images used in blog posts are almost always of these 3 image types: .jpg .jpeg .gif .png
If you want to reduce an image, saving it alternately as different types is an old trick.
Other image types you may come across are used in print media and not online.
6) Image Attribution: Who Owns That Image?
You can not just use any image you find online. Some take copyright very seriously and although they will probably send you a cease and desist letter, a few believe in suing first and asking questions later.
When you use an image you do not own, you should provide attribution to give credit to the original source. There are many different ways that is done, so you need to choose one to use in your own blog. Here are the most common methods:
- Image credit info in the caption. (See the image at the top of this post.)
- Linking to the original page where the image appears or to where to obtain the rights to use an image. (Some image owners require links; others do not.)
- Footnotes at the bottom of the post indicating image source. (This method is recommended by Ann Smarty for MyBlogGuest users.
If you have guest authors, you need to share your image policy with them. If you guest post elsewhere, you need to find out what method they want you to use.
Image sourcing and copyright is complicated. See these resources for additional information:
- Where to Get Free Blog Images
- Using Flickr Images: Flickr Creative Commons
- Using Images in Guest Posts: Reasons and Tools
- Image SEO: How to Optimize Images For Search Engines, Social Media and People.
7) How to Add an Image to a Post in WordPress
WordPress recently changed how images are added. Unfortunately, they made what was easier more difficult. If you have the new version, use these steps to manually add an image:
Uploading an image from your hard drive:
- Click Add Media
- Click upload files, then select files, then choose the image you want to upload
- Fill in ALL the image fields when you upload. For reasons only WP may know, you can not see the description field to add or edit it later.
- If you want to link this image to a post or page, add the URL to the LINK TO field, choose custom URL, and put the URL of the page you want to link to in the box. If you want to attribute the image to someone, link to a page on their site where the image appears or where someone can acquire images from them. There is no reason to link the image to itself UNLESS it is like an infographic that has details that are hard to read at the size it appears in the post.
- Click insert into post.
How to add an image that is already online somewhere else to a post :
- Click Add Media
- Click Insert from URL
- To get the image URL, right click on the image, select View Image Info, look in the Location field. Copy and paste that URL into the URL field.
- Type a description of the image into the Title field.
- Click insert into post.
If you have used Insert from URL and want to upload images instead, click Insert Media (on the left).
Image Title Field
The first image field is the one that shows up when you mouse over the image, so be sure that field contains the text you want people to see when they point at the image. NOTE: WordPress 3.5 has a bug that loses the data in this field. You will need to fill it in AGAIN even though you did it when you uploaded the image.
Image 1 or a long string of letters and numbers are NOT the title you want. Titles should be short, descriptive and similar to keyword phrases or slightly longer. They are valuable for SEO and are the words that appear when someone points at an image. This is valuable real estate so do not waste it – give every image an appropriate title!
Alt Image Field
The alt image field is what the search engines use – and more importantly – what the vision impaired and anyone who has images turned off reads because they can’t see the image.
The alt image should describe what is actually in the image.
Every image should have the alt image field filled in!
If you need additional information, see WordPress directions for inserting images into posts and pages here.
8) Optimum Image Dimensions
Your images should not overpower your post or extend beyond the text area into the sidebars.
-
Large Centered Images
- For most blogs, an image with a horizontal orientation that is roughly 580×290 that is between 60kb and 160kb works best.
- If you fall in love with a large image that is vertical (taller than it is wide – also known as portrait orientation) consider using it in the middle of the post and using a shorter image at the top.
-
Smaller left or right justified images
- If you prefer to wrap text around your first image, images that are 200-300 pixels wide and about the same tall work well, but you can make most images work IF they are under 160kb in size (or you know how to reduce them). Height and width are easily altered within WordPress or by using a free image editing program like GIMP; changing resolution is much more complicated.
- To change the physical size of an image in WordPress, click on the image, click on the edit image icon, and select a size (100%, 90%, 80%, etc.). This will make the image appear smaller or larger in the post itself. It does NOT change the resolution size – so you must start with an image that is already 160k or less.
9) Image Enhancements
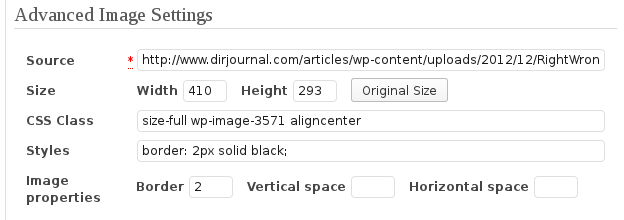
You can easily add a border box around your image in WordPress. Click on the image, click on the edit image icon, select the Advanced Settings tab and enter a number in the box after the word Border.
As you can see in the image below, 2 is a good default to use. If you want a narrower, less obvious border use 1. For a wider, more obvious box around your image, use 3, 4, etc.

The image immediately above has a box with a width of 2 while the image at the top of this post has no border. You can play with these settings and if you don’t like what you get, just delete your changes. If you can’t remember or figure out what you did, delete the image and add it back into the post.
10) Fill in the SEO Fields CORRECTLY
The most common error most bloggers make is either not filling in the SEO fields at all – or filling them in incorrectly. If you want your posts to show up in search engines you really need to learn to do this right.
When you are guest posting in someone else’s blog, be sure to look to see if they have one or two sets of SEO fields. Advanced themes like Thesis have them built in, but some bloggers choose to use plugins.
If there are two sets of SEO fields, be sure to fill in the fields IN THE PLUGIN
because it overrides the fields built into the theme.
If your blog does not have SEO fields, you should either be using a professional theme or install an SEO plugin. These are the most recommended SEO plugins:
- All-in-one-SEO (AIOS) – easiest for non-SEOs
- Platinum SEO – more powerful than AIOS, but you need to know how to configure it
- HeadSpace 2 SEO
- WordPress SEO by Yoast.
For comparisons of these plugins see:
11) Example SEO Fields
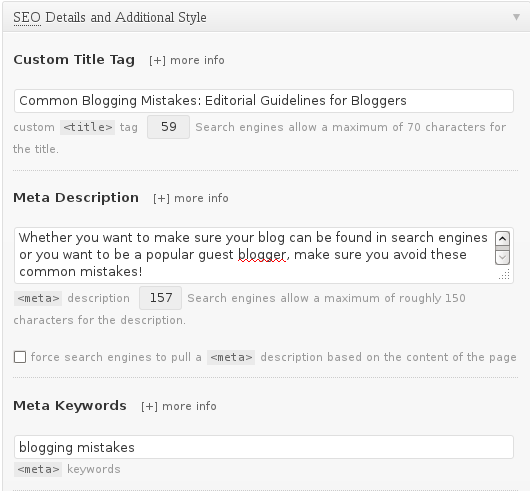
The image below is the actual SEO data for this post. These SEO fields are built into the Thesis Theme which one of the most popular professional WordPress Themes in use today.

IF there were an SEO plugin in use in this blog, I would NOT fill in these fields –
I would fill in the same fields in that plugin.
Note that I have decided to target the phrase ‘blogging mistakes’ so that phrase is entered into the Meta Keywords field, occurs early in the title of this post, and is the URL of this page. (The URL is what you would type into your browser to get to this page.)
Custom Title Tag
Your title should be compelling and describe what is in the post. It does NOT have to be the same as the title that appears on the blog.
Only the first 60 characters of your title tag are used, so do not make your titles in the custom title tag field longer than 60 characters. (Some now say 70, but 60 is safer.)
Meta Description
Only 160 characters appear in search engines, so your description needs to be shorter than 160 characters. This is usually what someone searching at Google, Bing, DuckDuckGo, or on any other search engine will use to decide whether to read your post – so make it interesting!
Your description must always be what the post is actually about and should make the reader curious enough about what you wrote to come read your post or page.
Meta Keywords
This if the most misunderstood field of all. DO NOT – I repeat DO NOT – put more than ONE 2-3 word phrase in this field. If you do, your post will not be found for ANYTHING you put in this field. I explain why in this post about the difference between tags and keywords.
Your Meta Keywords must be ONE 2-3 word phrase!
If any SEO tool or any person tells you otherwise, ignore their advice and refer them to me. Since the beginning of the Internet, SEOs have spread disinformation about this so that they have less competition.
MAYBE once in a great while you might need to use a four or five keyword phrase, but almost every post should be about a 2-3 word phrase. See this post about Building Traffic to better understand why this is true.
12) Choosing Categories
Many advise bloggers to only use ONE category. Other bloggers put a post in all relevant categories. IF your blog has your category pages set to no-index or no-follow, you can use as many categories as you wish and it will not hurt you.
The reason some advise using only ONE category is because they set up category pages to be indexed and followed and they are concerned about duplicate content. (Having the same post appear on more than one page of your site.)
Since category pages are almost always configured to show 5 or 10 posts at a time, I have to wonder whether that is really an issue at all, but that is why that advice is commonly given.
If any SEO experts want to weigh in on whether it matters feel free to comment and
leave links to relevant information on best practices for choosing categories.
If you are guest posting, choose the category that is most relevant to your post. If you are a regular contributor to a blog, ask them whether they prefer you only use one or that you use all categories that apply. DO NOT add categories to someone else’s blog without asking!
13) WordPress Tags
The Tags field found in the right side of the dashboard in every WordPress blog I have ever seen is one of the greatest mysteries – even to me after all these years. Read How WordPress Uses Global Tags to send you more readers.
You MUST NOT USE more than a total of 12 tags and categories combined!
WHY is explained in Too Many Tags (May Spoil the Post)
Do not go overboard and do apply some common sense. While the Meta keywords are very specific, you want these tags to be very broad. Select up to four of the most relevant phrases to reach those who would be interested in your post.
An example would probably make this clearer. Here are the categories I chose for this post:

Think of these tags like broad categories. What would someone be thinking of doing that your post could make easier? That is why I chose blogging tips, business blogging, small business and guest blogging.
These are not keywords – these are broader than the topic of your post –
they are who is your audience – who do you want to see this post.
14) Quirky WYSIWYG WordPress Tips
WYSIWYG means “what you see is what you get” which is what visual editors are SUPPOSED to do. What they actually do is not quit bug free. Here are some tips that will help you force the visual editor to do what you want it to do.
- If you paste text or a blog post title you want to link to you can usually – but not always – change the formatting. Highlight the text and use the dropdown under the B for bold to change from any other format to paragraph. Paragraph is the format for most of the text on this or any other blog post or page.
- You can change the size of images already in a post. Just click on the image and select the edit button.
- Sometimes you can unformat something by clicking on it again. Sometimes you have to choose a different option. And for some things you have to switch to what used to be the html tab that is now the text tab and VERY CAREFULLY remove the offending html. Most of the time, I find it easier to delete it and reformat than to edit it.
- If you use the Insert More Tag (just to the right of the link and unlink function used to add links to a post), put your cursor where you want it – ideally after plain text. If you use it before or after a heading, switch to html / text view and make sure it isn’t in the middle of the header tag. Just cut and paste the code before the <h>or after the </h>.
IMPORTANT TIP: Before inserting images, formatting, or doing anything you are not already good at always click Save Draft. Then if run into a problem, just click All Posts, Leave Page (without saving again), and reopen the post. (You could choose a previous post revision and restore it, but that can be confusing, so leaving the post and reopening it is easier.)
15) Summary
These are the most common issues blog owners and managers run into when they edit guest posts. They are also the skills you need to be using in your own blog.
If you have questions, ask them in the comments and I will be happy to assist you.
The sections are numbered to make it easier to ask questions.
You can include the number and topic in your comment if you wish.
Did I forget anything? Tell me in the comments.







Fantastic tips here. People should be made to read this when starting as blog!Great insight, thanks!
Thank you. This is the perfect post to share with your guest bloggers and to save as a reference. It also includes the NEW WAY WordPress 3.5 handles adding media. Even experienced bloggers will have to relearn how they handle images.
Please do other bloggers a favor and share this post with them. Feel free to republish excerpts and link to the full post on your own blogs.
[…] are two ways you can get your guest post to go live faster. Either learn to create publication ready posts so they don’t have to wait until I can get them edited, or help a family out and move to the […]
Thank you author for all the nice information which you help any blogger a lot.Actually these are the must follow things for a blogger.Everyone must need to follow these things to make blogging more fruitful.There are a thousand of blogs in the web.To make a blog stay among those blogs this is important to follow the rules which can make the blog and blog post more effective and more attractive to the bloggers.If your post is specific,interesting and informative and technically good enough, then only people will get attracted by your blog.Thanks for the nice share.
Thank you, Himadri,
There are very few bloggers who know how to do what is written in this post and do them consistently. Those who develop their blogging skills to this level get far more opportunities to guest post even if their grammar and spelling needs editing.
Its been an awesome reading, really had a great time. Also thanks for sharing this information, which is pretty valuable to me.
[…] Businesses and bloggers can benefit from using this resources: Common Blogging Mistakes: Editorial Guidelines for Bloggers […]
Very comprehensive post that is a must for both beginners and advanced bloggers. I have to thank you for giving me the exact numbers in terms of resolutions and maximum dimensions for images as I have always been remiss in optimizing my images.
In response to Gail’s suggestion above, I’m definitely sharing this post in my social circles.
Hi James,
I can’t remember how long I was online before I finally grasped image resolution and physical dimensions and what the optimum sizes were. With Google using page load time as one factor in where a site ranks in organic search, reducing images is more important than ever.
Be sure to check out the post I mention that has all the sites where bloggers can obtain both totally free and royalty free images. With the popularity of pinterest and the redesign on StumbleUpon, having a compelling image on EVERY post and page is important.
[…] is publication ready content? I explain that in Common Blogging Mistakes: Editorial Guidelines for Bloggers. The main issues […]
[…] Common Blogging Mistakes: Editorial Guidelines for Bloggers […]
[…] Common Blogging Mistakes: Editorial Guidelines for Bloggers […]
[…] – This article listing blogging mistakes is a perfect example of timeless information (there’s nothong in that article that may get […]
All I can say is “Wow!!!!!” This must needs to be required reading for anyone who believes they are a blogger. So often new bloggers learn only enough for them to get an article posted and that’s it. They never learn the whys or reasons why you need to do certain things which will ensure the article is seen by the intended readers. I do have one question regarding your #13 item. This item is written pertaining to tags. However, right before the image of the wordpress tags you indicate: Here are the categories I chose for this post. Didn’t you mean here are the tags I chose for this post?
[…] Common Blogging Mistakes: Editorial Guidelines for Bloggers ~ Sharetally […]
[…] Common Blogging Mistakes: Editorial Guidelines for Bloggers […]
You answered questions that I had not yet asked – particularly the content about uploading and labelling photos.
Hi there! I could have sworn I’ve been to this blog before but after checking through some of the post I realized
it’s new to me. Anyhow, I’m definitely glad I found it and I’ll be bookmarking and checking back frequently!