
WordPress is a blog platform. But did you know it can be used as much more than that? You can use WordPress to run just about any kind of site you can imagine — blogs, static-looking business sites, forums, directories, membership sites, and more. With flexible templates and a huge collection of available WordPress plugins, it’s really capable of serving as a fully-functioning content management system (CMS).
One of the biggest benefits of using WordPress to manage a business site or professional portfolio site is that a single installation can manage both a static-looking professional website and a fully-integrated blog. The blog doesn’t have to appear on the homepage, and the pages on the site don’t have to follow the blog’s formatting (such as listing blog categories in the sidebar).
Let’s talk about why this combination (or hybrid) type of WordPress site can be beneficial to business owners and independent professionals. Then I’ll share an example (my own business site and corresponding blog), including some tricks and tweaks you can use to achieve the same thing as simply as possible.
Why Would You Want to Run a Hybrid Site on WordPress?
There are several reasons you want to consider hosting a “static” business site and your blog together on a single WordPress installation. Here are some examples:
- You only have to login to one administrative panel to update everything on your site and blog.
- You only have to make design updates to one site and one set of template files (or one stylesheet) rather than doubling your work by having to repeat it on the main site and then the blog separately.
- You can update everything online — no need to update your static portion offline and upload the changes each time.
- You can easily integrate dynamic blog information (like your latest post titles) onto static-looking pages.
It’s really about simplicity and flexibility. If you want those things, a hybrid WordPress site and blog might be a good option for you. Now, on to the next question: how do you set it up?
How to Set up a Static Site with a Blog Using WordPress (Self-Hosted)
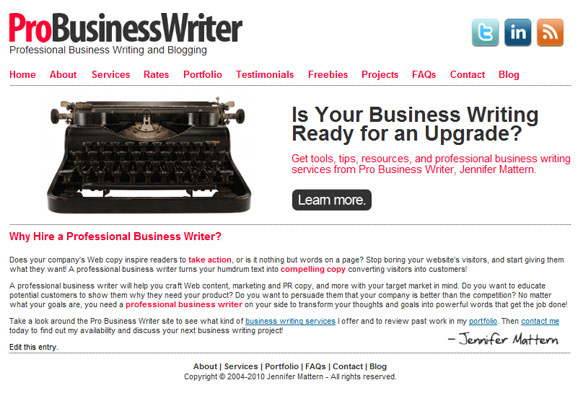
Let’s use my business site (ProBusinessWriter.com) as an example. This is an ultra-minimal design I put together to keep the focus on the copy (I’m a writer after all — your focus might be very different depending on what you do). Here are some of the things I personally wanted in my own hybrid WordPress professional site and blog:
- A static-looking homepage that could be formatted differently than the blog and internal pages
- Static-looking internal pages to highlight my services, portfolio, client testimonials, etc., without having the blog sidebar present — full-width pages
- An attached blog I could update with the same login, which could be seamlessly featured alongside the rest of the site content
You can see screenshots below of the current homepage, an internal page, and the blog layout.

I went with the simplest options I could think of at the time to make the site and blog appear the way I wanted them to. Here is a step-by-step look at how you can do something similar (assuming that you already have your self-hosted WordPress installation setup — if you don’t, follow these 5-minute WordPress installation instructions).
Note: This tutorial assumes that you understand basic HTML and CSS, as you’ll be editing your stylesheet and template files for your WordPress theme. If you’re a complete newbie to coding, your best option is to hire a designer to create a completely custom site for you, or hire a coder to handle alterations on an existing theme.
- Choose a theme (any theme) and install it. — You can create a combination static site / blog for your business using any theme you want. You can use free WordPress themes. You can use premium WordPress themes. You can use a custom design. Just choose one that you like and install it. If you aren’t sure how to install your WordPress theme, follow the instructions that came with your theme — often in a Readme.txt file — or follow the instructions from WordPress.org on adding themes to your WordPress installation.
- Create a homepage template (optional). — If you want your homepage to look different from internal pages (like your About page), you’ll need to add a template file for it. You can model it on the code from your basic page template (generally called page.php), so you just make changes rather than having to code it from scratch. In my case I actually left the page.php file alone for the blog page format (you’ll see why below), and I created two new page templates — one for the homepage and one for my internal pages. For example, you might remove the call to display the sidebar content (or you might create a separate sidebar template file to be called on pages, while the default sidebar appears only on the blog). If you want your homepage formatting to be the same as other pages on your blog, you can skip this step completely. Remember that when you create a new page template, you have to include the following code at the very top of that template file (but insert your own template name):
<?php
/*
Template Name: YourTemplateName
*/
?> - Create a blog page. — Create another page. Call it “Blog” or something similar. You shouldn’t have to change the associated page template for this one. This is the template your blog’s main page will show on, so you’ll still want it to include the sidebar information more than likely.
- Set the default blog page. — Go back into the “Reading” settings. Now you can choose your new “Blog” page from the dropdown list next to “posts page.” This will add a “Blog” link to your page navigation on the front-end of the website (where will depend on your theme; each theme is different).
That’s really all there is to it! You’re just creating two pages, changing two settings, and possibly adding a new homepage template file if you want the homepage to look different than everything else. Now you’ll have your customized homepage showing up when people visit the main page of your site. They’ll be able to browse your pages like they could on any static website, and they can access your blog posts simply by clicking a link in your navigation. Very easy.
If you’re well-versed in WordPress sites, PHP and CSS, you can pretty much make the entire site work in any way you please. Even if you’re a relative beginner though, you can still very easily have a static homepage on your business site while still featuring a blog.
Do you have a combination professional site / blog hosted on WordPress? Share a link in the comments and show us!